| Method to create components in ReactJS and its ways and its syntax?
There are mainly two possible ways to create ReactJS components.
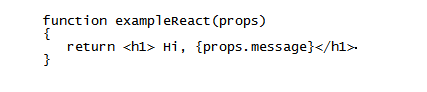
(1)Functional Components:-It is the most simplest way to create components in ReactJS. And this will accepts props as an object and this will returns ReactsJS elements. These are pure Javascript functions.

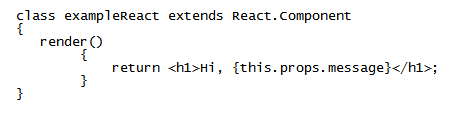
(2)Class Components:-Here we can use ES6 class to define component. And below is the code for the same.
 | | |