This is a jQuery plugin that is used to connect / bind a function to another function. It is more of assigning a handler for another function. Connect is used to execute a function whenever a function from another object or plugin is executed. We can connect to an event of a DOM element too using this function. In the sense same connect function can be used for both DOM elements and for the functions.
$.connect(refobj,refFuncName, connObj,connFunc);
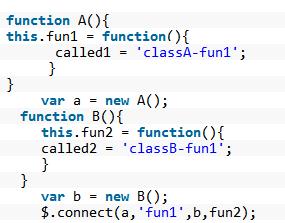
This means that, when the reference function is executed, the connected function gets executed automatically after it. To understand more please analyze the following example

Here we connected "fun2" of object b to "fun1" of object a. When we call b.fun2, a.fun1 will also execute automatically. | |