| AS all of us know $() function is an alias for the jQuery() function we can also use jQUery instead of $ and this returns a special Java-Script object. And this Object contains an array of DOM elements that matches the selector. And this Selector is key thing in jQuery development. It is away to select node from DOM. This Java-Script object possesses a large number of useful predefined methods that can action group of elements.This type of construct is termed a wrapper because it wraps the matching element(s) with extended functionality.
(1)$(object) is called jQuery wrapper around the object.
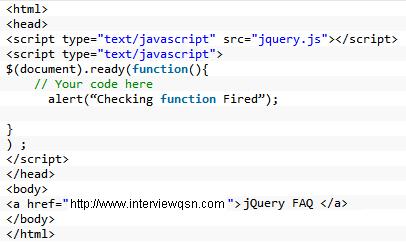
(2)jQuery has a ready element that checks the document and waits until document is ready to be manipulated.
(3)It searches for the reference files for framework, once it finds it then control goes to the function specified.
(4)What ever code mentioned in the function that gets executed. Event handling also can be implemented here.

we can debug the jquery script by placing debugger keyword (OR) attaching worker process and then inserting a break point . | | |