| |
|
AngularJS Introduction
Question Posted on 04 Apr 2020
Home >> Tutorial >> AngularJS >> AngularJS Introduction |
AngularJS Introduction
Here in this chapter we will get AngularJS history and its Introduction with some very good examples.
AngularJS History
One of the first version of AngularJS 1.0 was released in year 2012. One of google employee has start work on AngularJS in year 2009. And after the sucess of this google has officially supported this.
AngularJS basic Introduction
We can say that AngularJS is a JavaScript framework. We can add that in HTML page with a < script> Tag. As we mention in last chapter 1 we have mention that AngularJS extends HTML attributes with Directives and then we can binds data to HTML with the help of Expressions. AngularJS is written in JavaScript. It is ditributed as javascript file so we will add this to web page in script tag as given below:-

Extends HTML
With the help of ng-directives AngularJS extends HTML below are some
examples:-
(i)ng-app:- This will defines an AngularJS applications.
(ii)ng-model:- This will helps in binding the value of HTML controls to application data and these controls are input, select, textarea etc.
(iii)ng-bind:-This will binds application data to HTML view.
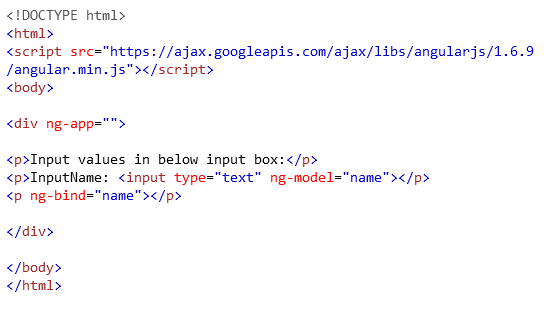
Now below example will define defination for above 3 ng-directives

Now will explain the above 3 ng-directive why we use and its details:-
In above example ng-app directive will tells angularJS that the above < div> element is the owner of AngularJS application.
In above we use ng-model directive that binds the value of input field to application variable name.
In above we use ng-bind directive to binds the content of < p> element to the application variable name. | |
|
|
|
|